The final draft of the City of Ashland Oregon Community Wildfire Protection Plan (CWPP) reflects a citywide commitment to address the escalating threat of wildfire with inclusive planning, science-based strategies, and community-driven solutions. Guided by the Ashland City Council’s 2022 “priorities, vision, and values” statements, this CWPP is a comprehensive wildfire risk reduction blueprint that READ MORE
Posts
My list of Wildfire, Weather/Wind, Lightning and Air Quality web sites and apps
The following is a list of the web sites, apps and other sources of information that I use on a daily basis to track the status of weather, wind, air quality, lightning and wildfire information. Wildfire InciWeb InciWeb is an interagency all-risk incident information management system. The system was developed with two primary missions: 1) READ MORE
Ashland Oregon Area Live Cameras
There are several live (on YouTube) cameras that I use as part of my situation analysis for what is happening in and around Ashland Oregon. You can click on each link to open a browser tab that contains the live video feed. Ashland City live cameras Other live cameras in the Ashland area Mount Ashland READ MORE
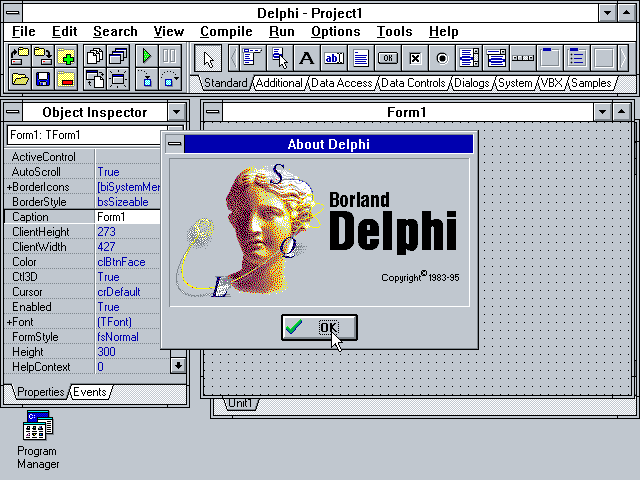
Celebrating the 30th Anniversary of Delphi version 1.0’s Launch
By David Intersimone “David I” – Friday, February 14, 2025 Today we celebrate the 30th anniversary of the launch of Delphi version 1.0 on Valentine’s Day, February 14, 1995, at the Software Development West Conference in San Francisco California. More that 12 years of continuous IDE, language, tools and library development led up to the READ MORE
David I’s Today in AI News – November 1, 2024
This podcast discusses the rapidly evolving landscape of artificial intelligence (AI) and its diverse applications across various industries. It explores the potential benefits of AI in fields like finance, cybersecurity, and biodiversity conservation, while also highlighting the emerging concerns surrounding its potential misuse, such as the spread of misinformation and the possibility of catastrophic outcomes. READ MORE
Ashland Oregon News Dispatches App
My first iOS/iPadOS app has been accepted by Apple! The app is powered by Embarcadero Delphi. You can read more about the app in this blog post. You can find the app in the store at https://apps.apple.com/us/app/ashland-oregon-news-dispatches/id6670345777. Description: Stay up-to-date with everything happening in Ashland, Oregon, with the Ashland Oregon News Dispatches app! This convenient READ MORE
How to Become a Better Presenter – some advice and a partial book list
In decades of giving and attending thousands of presentations, I’ve learned a thing or two about how to give a talk, a webinar and a technology demonstration. Back in 2015, while I was working for Evans Data in Santa Cruz, I created a blog post “Most Everything I learned about presenting I learned from Jerry READ MORE
The Week’s Technology News – Monday, November 28, 2022 to Sunday, December 04, 2022
This week in technology news contains links to articles of interest to software developers, UI/UX designers, hardware developers, devops team members, product owners, project leaders, engineering managers, software architects, QA engineers, business managers, business analysts, company executives and anyone interested in technology and programming. IDEs/Editors Cesium brings geospatial data to Unity via free plugin Read READ MORE
The Week’s Technology News – Monday, September 12, 2022 to Sunday, September 18, 2022
This week in technology news contains links to articles of interest to software developers, UI/UX designers, hardware developers, devops team members, product owners, project leaders, engineering managers, software architects, QA engineers, business managers, business analysts, company executives and anyone interested in technology and programming. IDEs/Editors Grab this intuitive app builder on sale Read the Article READ MORE
The Worst and Best Delphi Programs I Ever Created
My Worst Delphi Program The worst “on-the-fly” (pun intended) Delphi demo I ever wrote was a thread based sort program (Dreaded Sorts). I created the code on the flight from San Jose to Seattle for the Microsoft Windows 95 launch. The launch took place on Thursday August 24, 1995 on the Microsoft campus. Multiple software READ MORE